Enlaces CDN
Ambos React y ReactDOM están disponibles a través de un CDN.
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>Las versiones anteriores son solo para el uso en desarrollo, y no son adecuadas para el uso en producción. Las versiones de React minimizadas y optimizadas para el uso en producción están disponibles en:
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>Para usar una versión específica de react y react-dom, cambia el 18 con el número de versión.
¿Por qué el atributo crossorigin?
Si utilizas React desde un CDN, nosotros recomendamos mantener el atributo crossorigin puesto:
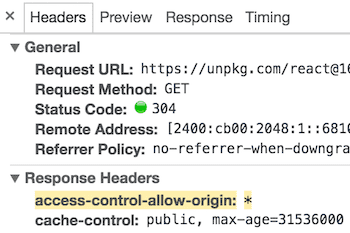
<script crossorigin src="..."></script>También recomendamos verificar que el CDN que estás utilizando establece el encabezado HTTP Access-Control-Allow-Origin: *:
Esto permite una mejor experiencia en el manejo de errores en React 16 y versiones posteriores.
¿Es útil esta página?Edita esta página